Issued card
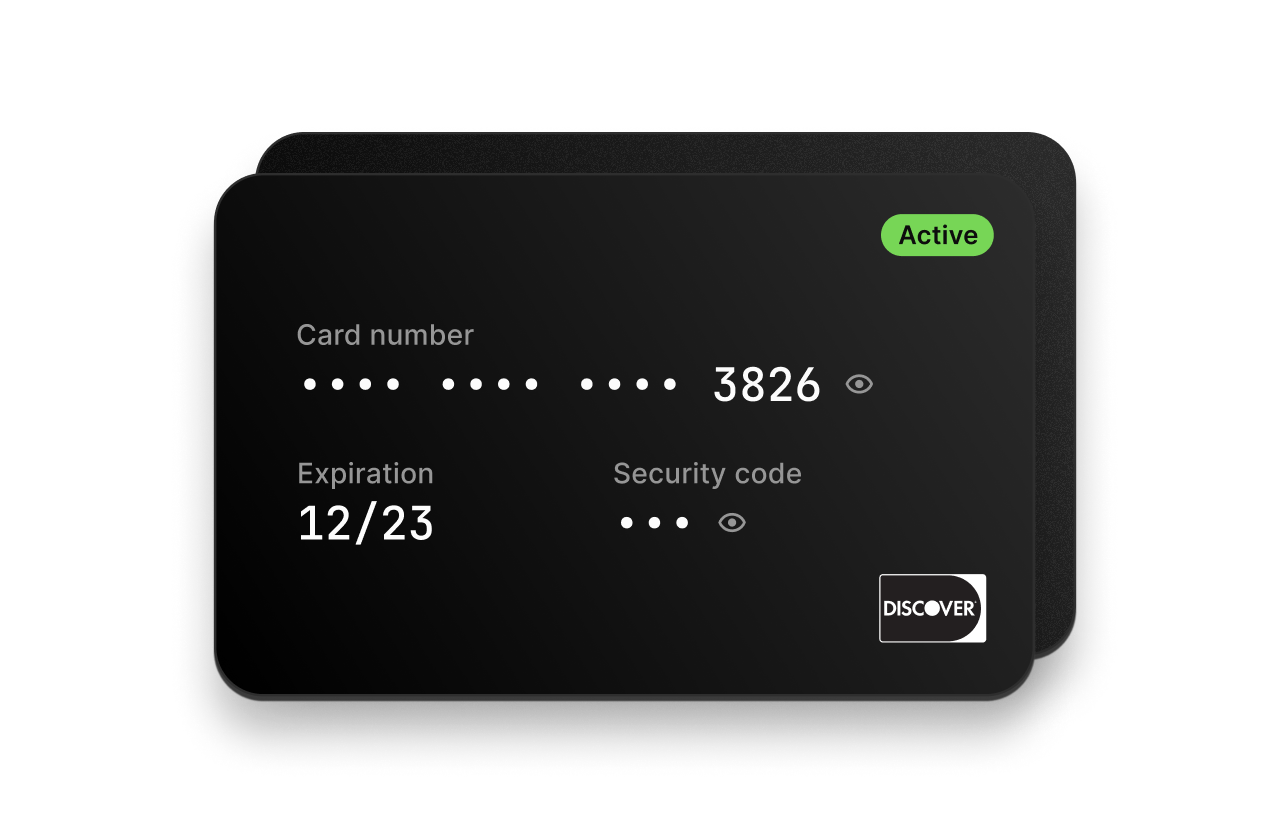
With the moov-issued-card element, issued card information is displayed to the user and rendered directly by Moov. All information is displayed through an iframe and protected from programmatic access.
issued-cards.read-secure scope for your account.

Visit our Drops 101 guide to learn the basics of properties, attributes, and initializing Drops.
Properties
Properties can be accessed through JavaScript using a reference to the moov-issued-card element.
| Property | Type | Description |
|---|---|---|
oauthToken |
String | Auth Token used for hitting the API. Token must include the accounts/{accountID}/issued-cards.read and accounts/{accountID}/issued-cards.read-secure scopes |
accountID |
String | ID of the Moov account to which the card was issued |
issuedCardID |
String | ID of the issued card to display |
How to set a property
|
|
|
|
Attributes
String-type properties can be set via attributes on the HTML <moov-issued-card> element.
| Attribute | Description |
|---|---|
oauth-token |
Auth Token used for hitting the API. Token must include the accounts/{accountID}/issued-cards.read and accounts/{accountID}/issued-cards.read-secure scopes |
account-id |
ID of the Moov account to which the card was issued |
issued-card-id |
ID of the issued card to display |
Scopes
To display an issued card, your Moov API token must include the following scopes:
accounts/{accountID}/issued-cards.readaccounts/{accountID}/issued-cards.read-secure*
*The issued-cards.read-secure scope must be enabled by Moov support. If you’re looking to use the issued card Drop but haven’t had this scope enabled by a member of our team yet, reach out to Moov support.
Theming
Visit our guide on themes to learn how to re-style Moov Drops.